Final Touches
While accessibility considerations should be a first thought when designing and building blocks for blogging, it’s often a final touch to ensure that what have built can be accessed by all. My process for this blog site may offer some thoughts for others as they begin blogging.
I’m writing this blog site as part of my own accessibility audit on this blog site.
This video can be a starting point – How to do an accessibility check – A11ycasts #11. This video may provide more technical details that are beyond the basics, but will build your awareness of accessibility issues.
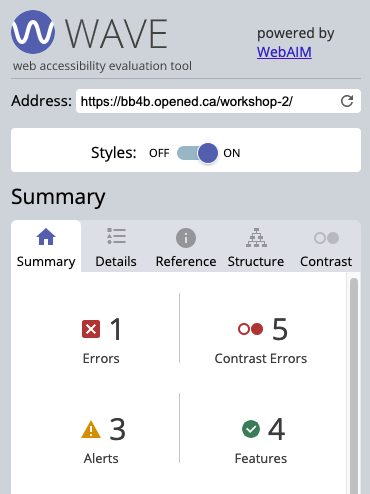
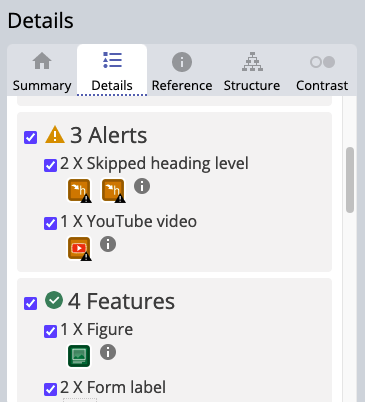
My audit for this site included basic revisions to heading structures on each page, alt text on all images, contrast issues on headings and buttons which are elements where I’ve adjusted colours, and updating links. Each page of this site can be checked using WAVE Web Accessibility Evaluation Tool.
Image of web accessibility summary

Image of web accessibility details

Here are some relevant resources that can build awareness and inform you practice when blogging with accessibility in mind:
- UBC Accessibility Handout – outlines the need for describing your visuals, transcribing your media, and describing your hyperlinks.
- UBC OER Accessibility Toolkit – this site includes an informative video and resource links that outline best practices for online content creation supported by universal design principles. This includes information on how to manage accessibility of images, tables, video and multimedia, font sizes, colour contrast, formulas, PDFs and word document files, and provides a handy checklist for use when publishing to the web, including your blogging pages and posts.
- Consider screen readers and how these technologies work to improve accessibility. This video from A11y provides information about VoiceOver on a Mac computer.
Comments are Disabled