Blog Appearance
As we begin to work on the appearance and set up the blog site, continue to ask yourself WHY you will make intentional decisions to establish the look, feel, and navigation of your site. Consider making a commitment to some guiding principles that will model equity, diversity, and inclusion.

Let’s work through the APPEARANCES menu on the left hand side navigation panel. This includes possible themes, customization, widgets (selecting them and deciding on their location on your site), menus (which impact the navigation and visibility of pages on your site), the header, and possible background options.
Themes (templates to start)
WordPress comes with a number of themes that you can use for your blog site. You will need to spend some time to carefully and critically consider not only your own blogging preferences but the potential impact on user experience. Taking time at the onset of your blog design will reap benefits in the months/ years to come.
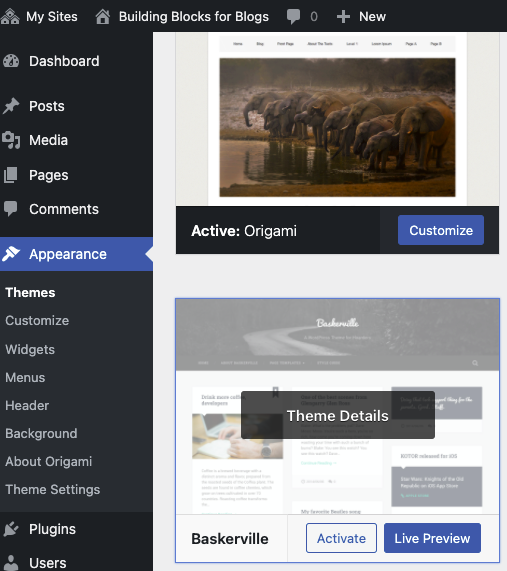
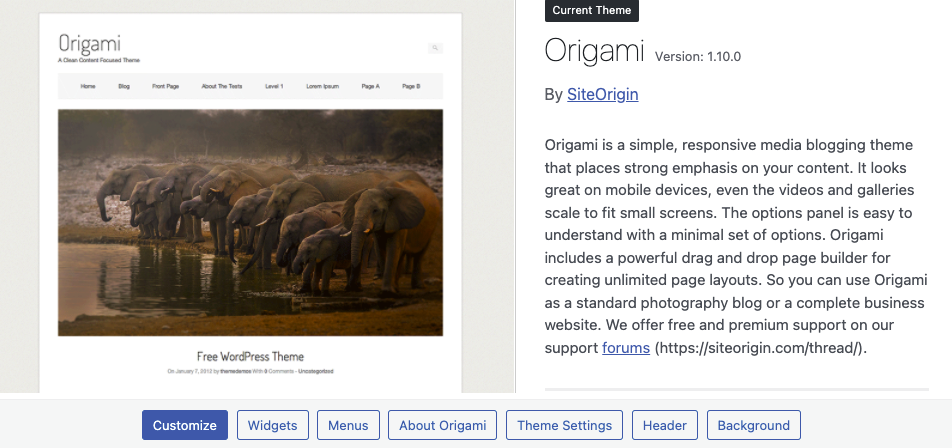
While selecting a theme is important, it’s also good to know that themes can be changed at any time. Keep in mind that some themes come with functionality that others may not include, so explore for specific features within themes, or selectively manage changes within your chosen theme. From this menu option, you can click on the active theme and take a closer look at all the functionality found within this template.


More about themes: WordPress Basics: Themes documentation for UBC Blogs provides some guiding information.
Customization within a Theme
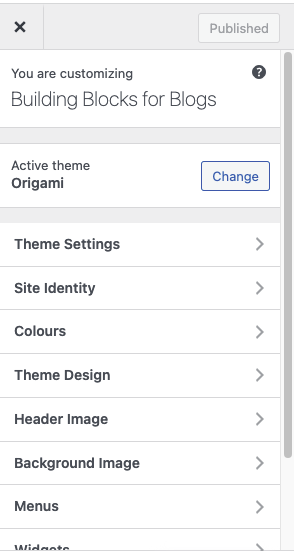
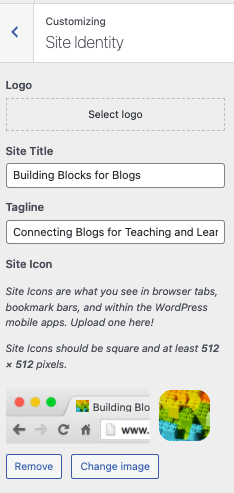
WordPress provides options for customization within the theme. Select Custom from the Appearances menu.

Customizing the widgets and menus on your blog site will be looked at more closely in the next sections on this page.





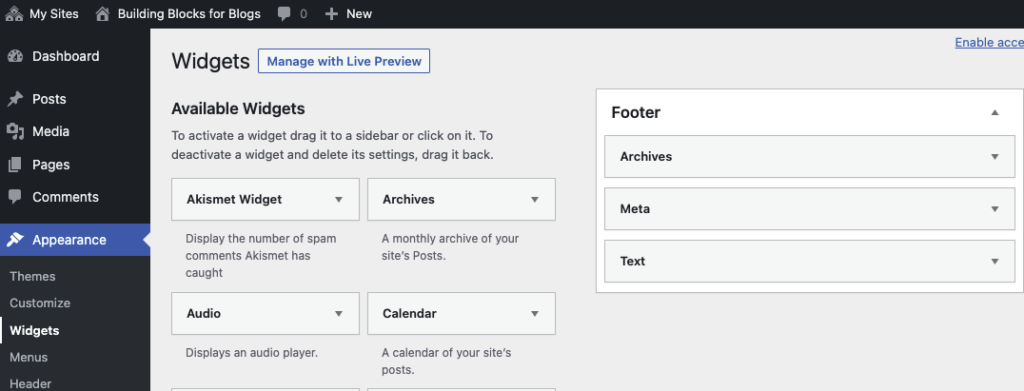
Widgets
Widgets are blocks of content that add functionality and options for blog site viewers. Widgets can be located on the header, left side, right side, or footer of your blog site, depending on the theme/ template you have selected. Common widgets include categories, tag cloud, navigation menu, calendar, search bar, recent posts, and an archive listing.
This blog site has widgets at the foot of the page to allow for a full screen page view. There is also a search option in the header on this site. Every blog site and blogger makes intentional decisions based on their own preferences.

Selecting and locating the widgets is a personal preference and can be changed at any time. Select from a variety of widgets or maintain a small collection, depending on you needs. I have a preference to keep the ‘meta’ widget available as an easy way to log in to my blog site.
Without going into full detail of all the widgets and what they do, you can scan through some of the available WordPress widgets in this short screen-capture video.
Learning more about widgets from these supportive resource sites:
- this UBC documentation wiki page on WordPress Basics – Widgets
- WordPress Beginners – How to Add and Use Widgets in WordPress
- WordPress.com support for widgets.
Menus
Menus provide an organizational structure to your blog site. These can be created for pages and posts. You can have as many menu items as needed, and can add items to menus at any time. Returning to the menu tool often to ensure that pages and posts are located where you want them to appear. You can read more about menus on these WordPress.com – Menus support pages.